前言
首先,我们前面已经学习过自建Chevereto图床(具体的可以查看文章Typora和个人图床的最佳搭配)。在实际使用中,一款称手的截图工具在生产力环境中是必不可少的。经过一番调查,除了Fastone Capture、Snipaste外,ShareX也是一个免费的、功能强大的截图工具,所以想详细地了解它并推荐给大家。
其实最开始的时候我一直使用的是微信自带的截图工具,它默认返回的都是jpg或者png格式,但是小伙伴说我的博客图片加载有些许慢了,这时候我意识到,个人博客应该对Web图片进行优化以提升访问速度和节省流量。如果你的网站没什么人访问,是很难发现这个问题的;然而,如果你的网站长期经营且VPS流量有限,图片优化是一个要摆上日程的任务(特别是网站没有CDN的情况下,但即使有CDN,节约流量提升访问速率也是有必要的)。
经了解,WebP格式是博客图片优化的一种性价比较高的方案。为了将WebP融入我的日常创作,我对本地Typora使用WebP的流程进行了一定的探索。大致原理是:基于ShareX,通过通过imagemagick软件将本地png或jpg截图转化为WebP格式。这样做的话,服务器本身不用承担WebP转换的工作,而且由于WebP转换发生在本地,对于WebP转换的参数控制也可以更加随心所欲。这样的话,我们只需要有一个支持WebP的图床(如之前的文章提到的Chevereto)即可。
下面我们来看看如何对ShareX这个截图工具进行设置吧!
WebP
WebP类似于JPG/PNG,是一种图片格式。根据Google的说法:
WebP可为 Web 上的图像提供卓越的无损和有损压缩。使用 WebP,网站管理员和 Web 开发人员可以创建更小、更丰富的图像,从而使 Web 更快。与 PNG 相比,WebP 无损图像的大小要小 26% 。在同等 SSIM质量指数下, WebP 有损图像比可比较的 JPEG 图像小 25-34% 。
无损 WebP支持透明度(也称为 alpha 通道),成本仅为22% 额外字节。对于可以接受有损 RGB 压缩的情况,有损 WebP 还支持透明度,通常提供比 PNG 小 3 倍的文件大小。
jpg文件:2.9M

jpg文件对应的WebP文件:大小1.09M

肉眼没有明显的画质损伤,但图片大小却明显下降了。所以,在日常在typora插入图片时,可以使用WebP格式而不是png或jpg,这样在推送至博客后,他人访问多图片的博文时速度会更快;从更长期的时间来考量,对于节省图床空间也是很有利的。
ShareX
安装ShareX的过程中如果打开了360安全卫士,会导致某些权限失败,比如无法在windows启动时自动开启软件。临时关闭360安全卫士即可生效。
考察了多种流程,最后我的选择是通过ShareX+chevereto构建WebP图片的生成和托管。
ShareX是一款十分有名的开源、免费的截图工具,其官方网站是:https://getsharex.com。
其Github链接地址如下:ShareX
我选择ShareX的原因如下:
- 使用广泛,文字和视频教程多
- 优雅的截图和上传功能
- 强大的动作设置
- 活跃的社区
本文不介绍怎么安装ShareX,和一般的exe软件一样的。我想介绍的是一些实用的或和WebP相关的初始化设置。
chevereto是一款图床。如果你没有安装过chevereto,又或者是对于Typora存在使用困惑,请移步至我的chevereto教程:《Typora和个人图床的最佳搭配》
安装ShareX
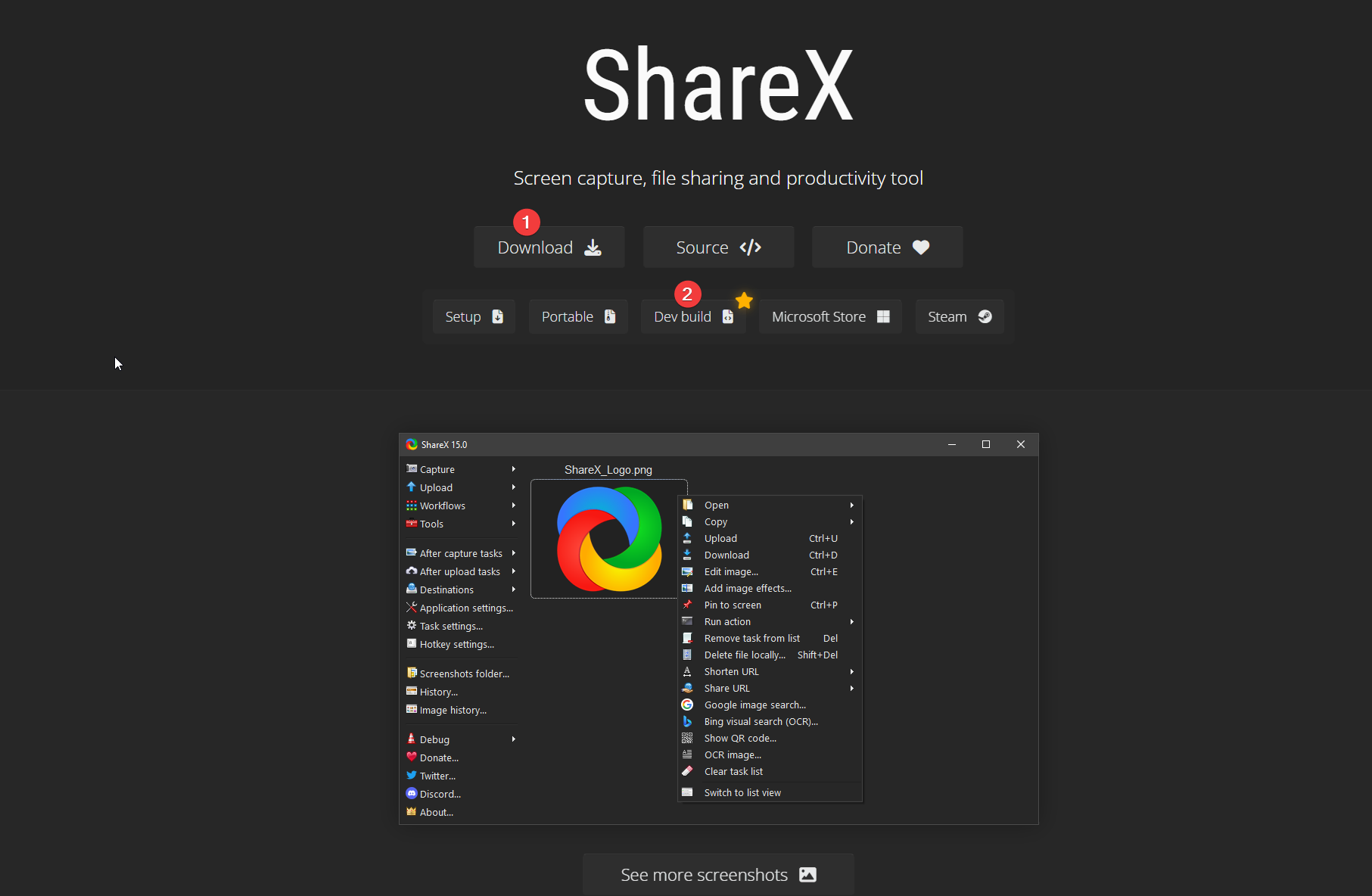
首先先进到下载地址:https://getsharex.com/

下载完成后,直接双击exe文件进行安装即可,一切选项都可以默认。
下载imagemagick
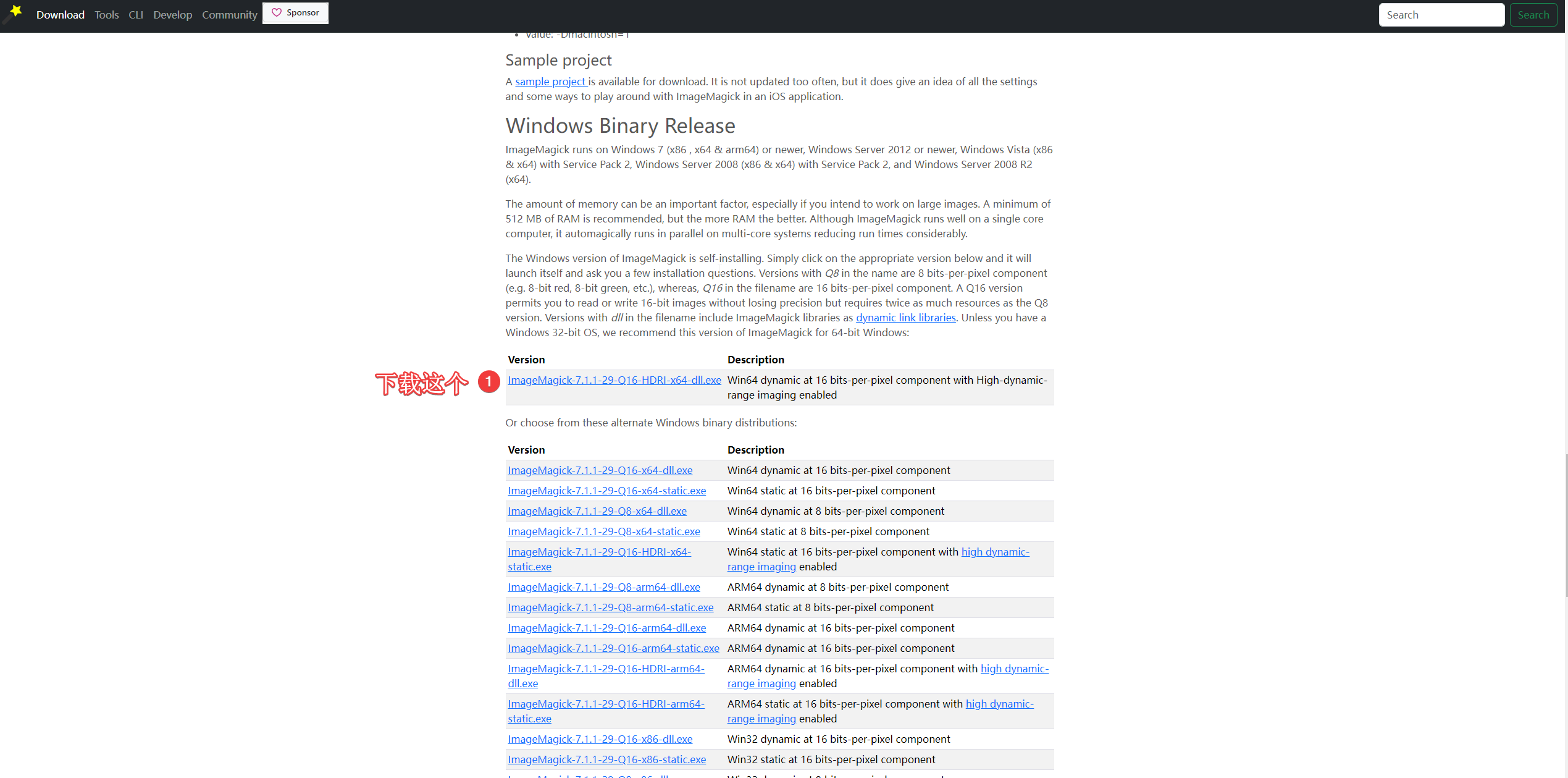
在ShareX中,imagemagick可作为第3方插件用于将截图png/jpg格式自动转化为WebP格式。官方下载是地址:https://imagemagick.org/script/download.php。页面内容有点长,请在网页里搜索Windows Binary Release:

我们就下载这个ImageMagick-7.1.1-Q16-HDRI-x64-dll.exe。自己安装好。比如,我最后的安装目录是:D:\ImageMagick-7.1.1-Q16-HDRI,那么应用的地址是D:\ImageMagick-7.1.1-Q16-HDRI\magick.exe。记住这个地址,后面有用!
配置
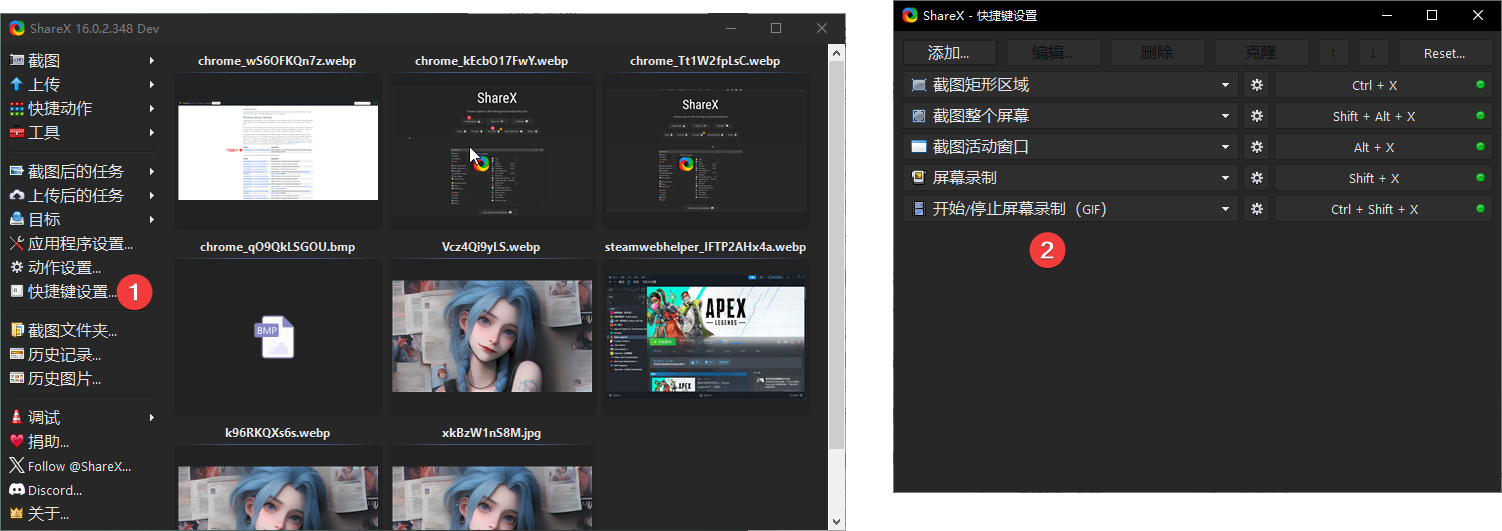
快捷按键设置

这里我推荐你将快捷按键替换一下,因为原有的默认按键实在是不太好按。
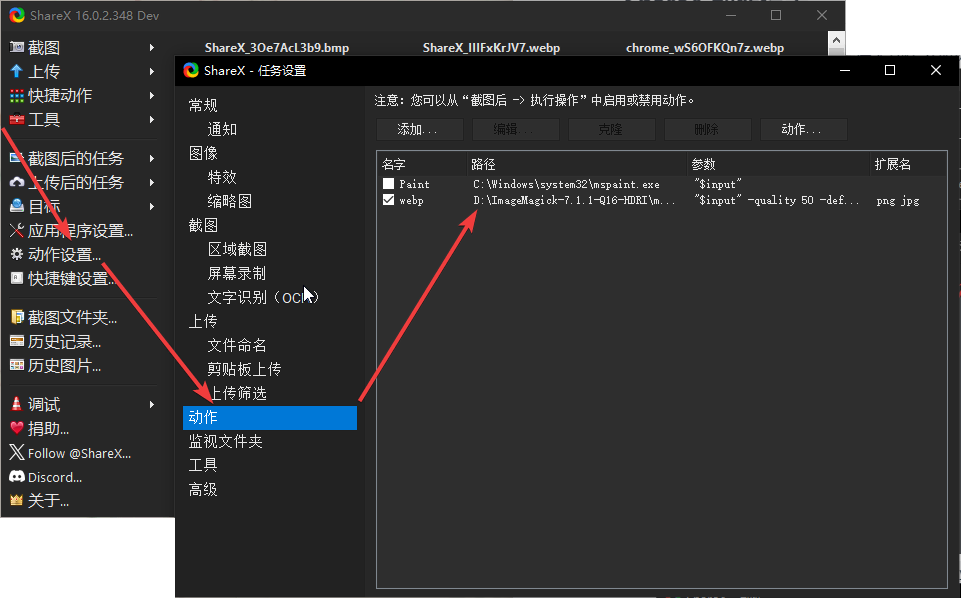
动作设置
这一步是最重要的,也是本篇文章的核心,讲述如何将截图转换为webp图片导出
首先打开动作设置并且在打开的弹框里点击动作,之后点击添加一条:

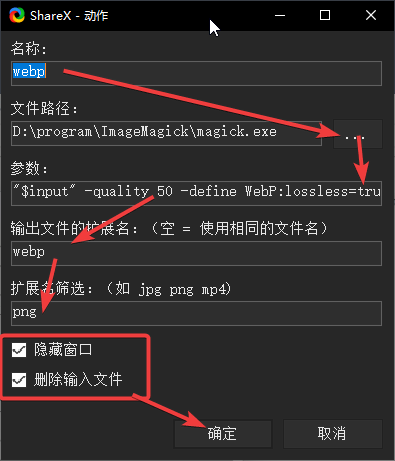
添加的图片如图所示:

这里需要替换几个点:
1.文件路径。文件路径需要替换成你的真实路径,我的真实路径是:D:\ImageMagick-7.1.1-Q16-HDRI\magick.exe,但是你的有可能和我不同。
2.参数。参数全都使用我这个"$input" -quality 50 -define WebP:lossless=true "$output"
3.扩展名筛选,图中我只填入的png,但是我的建议是jpg和png都填上,两者以空格分开。例如:jpg png
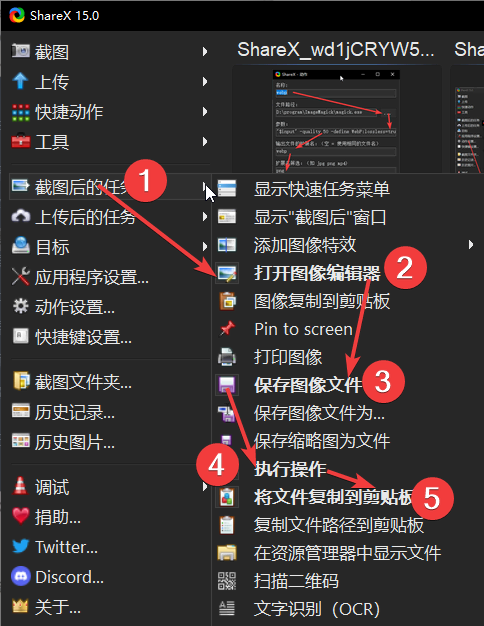
创建截图任务
所谓截图任务,就是在截图后进行的操作。

在截图后会打开图像编辑器,你可以再次对图像进行编辑,编辑完成后会进行保存(这里建议修改一下默认的保存路径,不然所有保存的图片都会默认存在C盘当中。)在这之后就是执行操作,执行操作就是我们上面勾选的webp操作:该操作可以将截图的png或者是jpg格式的图片转换成为webp并执行第五步【将文件复制到剪贴板】,这时候你就可以愉快的使用webp格式啦!
值得一提的是:微信和QQ是不支持Webp格式的,你如果发送webp格式,会默认给你转成一个文件进行发送。
小结
本文主要讲述了利用ShareX将图片转为webp格式,在数据信息量愈发庞大的今天,又或者是未来,信息压缩节约存储肯定是一个趋势,国外很多软件都已经开始采用webp格式了,相信国内的主流软件也会慢慢的往这方面靠吧。不过ShareX也有一些不足之处,就是似乎没有MacOS版本的,大家也都知道,小鹿有台Mac电脑,所以之后小鹿如果找到适合苹果系统的截图工具,也会单独发一篇文章啦!
宠辱不惊,闲看庭前花开花落。
去留无意,漫随天外云卷云舒。
又到了老节目了,这次小鹿给大家带来的是一张报纸墙唯美图: