本文最后更新于 338 天前,如有失效请评论区留言。
WebStorm 配置Prettier 配置.prettierrc自动格式化代码
最近小鹿开始从vscode转到使用WebStorm进行前端开发,主要是觉得WebStorm的强大功能以及界面更让小鹿感觉到舒服,但是我用了半天后发现小鹿写的代码居然都没有进行格式化。网上找了很多方案(尤其是CSDN)也都是复制粘贴的一堆没用的方案,不过最终小鹿还是找到了解决办法,记录一下。
安装Prettier
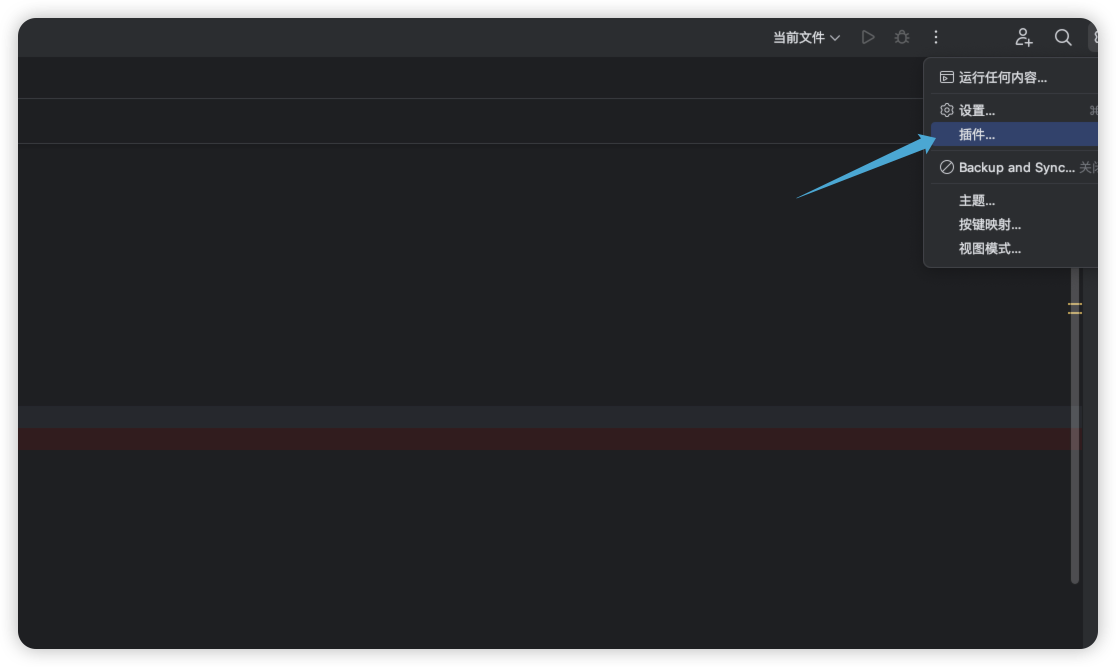
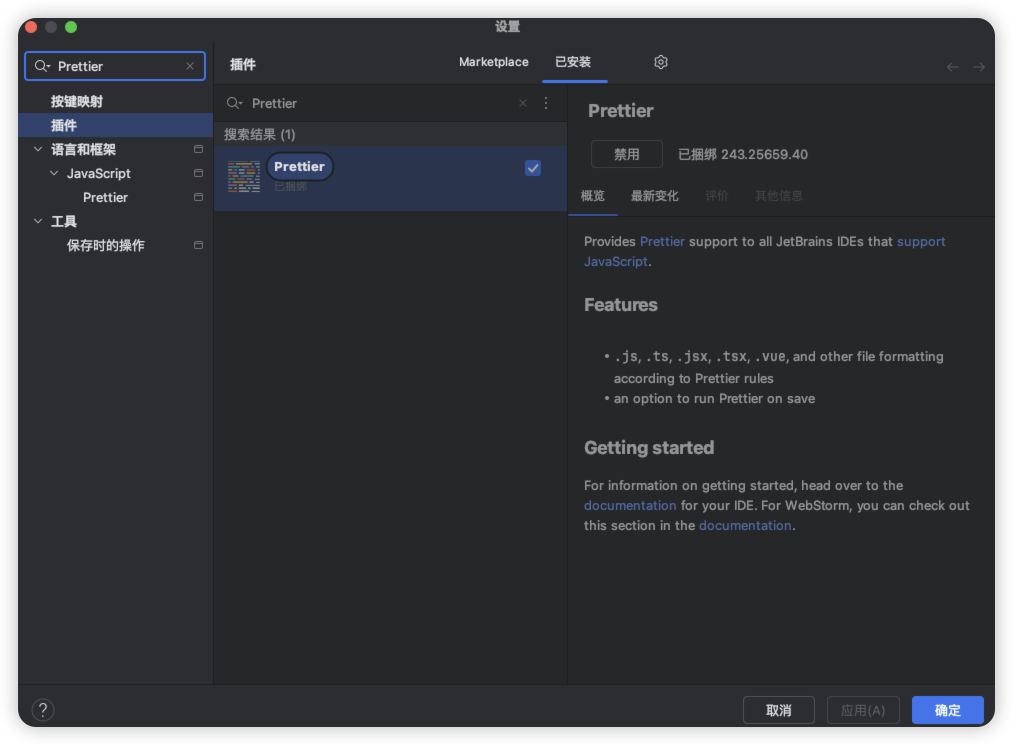
首先是去插件商店里面安装,通常来说如果是最新下载的WebStorm,大都已经内置安装好了Prettier,不过如果没安装也没关系,


小鹿最开始以为安装完这里就完事了,其实并不是!!这里只是完成了插件的安装,这时候需要在项目中启用Prettier
启用Prettier
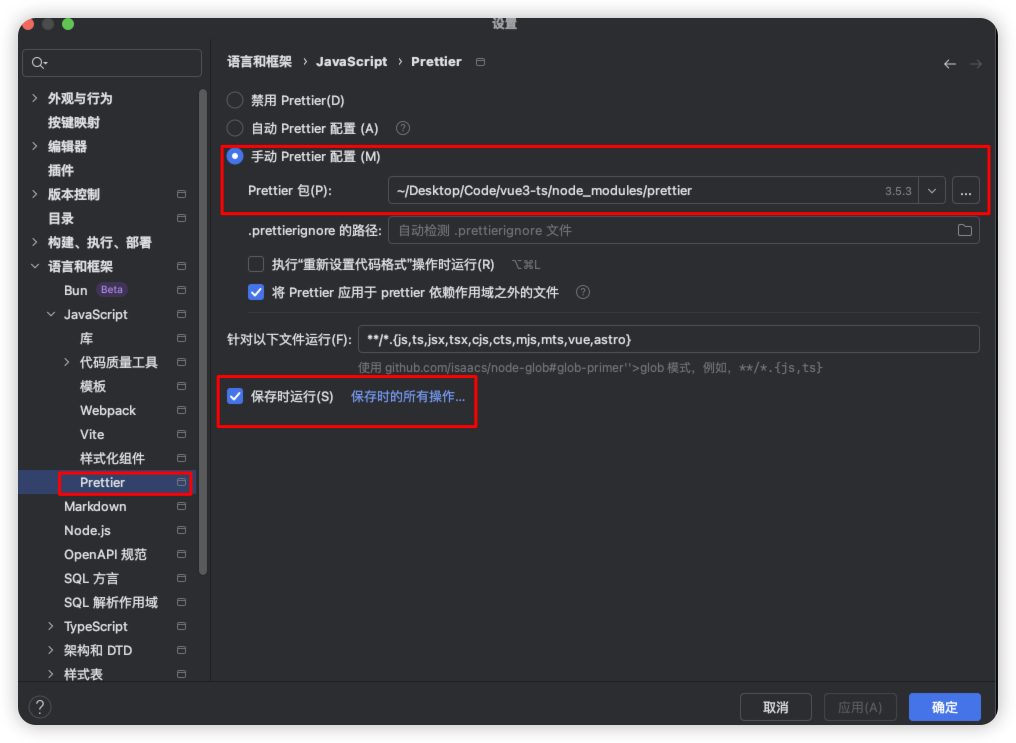
npm install --save-dev --save-exact prettier然后对当前项目进行配置:

这个时候就已经完成了保存自动格式化代码的操作了。
额外配置
通常来说,小鹿还会将一些规范卸载配置文件中,这样多人同时开发的时候就可以很好的统一风格
{
"semi": true,
"singleQuote": true,
"tabWidth": 2,
"printWidth": 100,
"trailingComma": "es5",
"arrowParens": "always",
"endOfLine": "lf",
"bracketSpacing": true,
"vueIndentScriptAndStyle": true
}semi
- 作用: 在语句末尾添加分号。
- 示例:
true - 说明: 有助于避免 ASI(自动分号插入)可能导致的问题。
singleQuote
- 作用: 使用单引号而不是双引号。
- 示例:
true - 说明: 这是很多 JavaScript 项目的常见选择。
tabWidth
- 作用: 缩进使用 2 个空格。
- 示例:
2 - 说明: Vue 和很多前端项目的标准缩进宽度。
printWidth
- 作用: 每行代码的最大长度。
- 示例:
100 - 说明: 100 是一个比较平衡的选择,既不会太短也不会太长。
trailingComma
- 作用: 在对象和数组的最后一项添加逗号。
- 示例:
"es5" - 说明:
"es5"表示在 ES5 中合法的地方添加逗号(数组、对象)。有助于生成更清晰的 git diff。
arrowParens
- 作用: 箭头函数总是包含参数括号。
- 示例:
"always" - 说明: 例如:
(x) => x而不是x => x。保持一致性,避免混淆。
endOfLine
- 作用: 使用 Unix 风格的换行符(LF)。
- 示例:
"lf" - 说明: 避免在不同操作系统间切换时出现问题。
bracketSpacing
- 作用: 在对象字面量的括号内添加空格。
- 示例:
true - 说明: 例如:
{ foo: bar }而不是{foo: bar}。
vueIndentScriptAndStyle
- 作用: 缩进 Vue 文件中的
<script>和<style>标签内容。 - 示例:
true - 说明: 使代码结构更清晰。